Messages
>Messages Display Customization
Overview
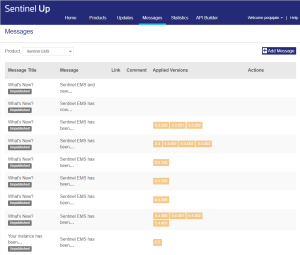
The Messages page provides real-time messages and essential announcements, ensuring customers stay informed about the latest enhancements and features.
To compose a message, navigate to the Messages section in the navigation pane, and click Add Message. Here, you can view and manage in-app messages for customers, keeping them informed about the availability of updates.
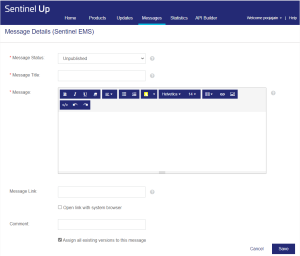
Fields: Message Details
| Field | Description |
|---|---|
| Message Status |
Indicates the current status of the defined message, which can be categorized as follows: >Unpublished: No message is currently available. >In Test: Message is available for testing using your Test Key. >Published: Message is LIVE and accessible to all customers with the installed version. |
| Message Title |
Describes a concise and informative summary of the message's content or purpose, aiming to effectively convey key information and engage users with the message's primary focus or call to action. |
| Message |
Delivers an HTML-formatted message to your customers, with its display based on the selected update client and implementation. This feature allows you to communicate text-oriented messages to customers. For more complex messages with JavaScript or external CSS, using the Message Link is recommended. Choose between a message or link to present your content effectively. |
| Message Link |
Consider using an HTML link instead of plain text, especially for messages with complex designs or content created by another department. Specify your message link, for instance: http://www.example.com/my_product/summer_message_en.html. To open this link in an external browser rather than within your application, select the Open link with system browser checkbox. |
| Comment | Captures information for internal use. Assigning to all existing versions implies that the message is associated with every version; otherwise, it should be tagged to specific individual product versions. |
Messages Display Customization
The display of your messages to your customers depends on the selected client configuration. If your client supports webkit, the messages are displayed similarly to today's browsers. Without webkit, messages are shown in a restricted HTML view, limiting the use of external CSS, HTML forms, and JavaScript. Conduct tests with different display options. If none suits your needs, messages can be configured to appear in the system's default browser.
Messages are not part of any update mode. You need to explicitly call the client with the -messages parameter to display messages. Decide when to show messages, such as at startup, upon application closure, or during specific actions (e.g., clicking a menu link or as part of a longer process within your application).
How your messages appear to users is defined in the Message section of your Sentinel Up account and depends on your selected client configuration. If your client supports webkit, messages will display similarly to today's browsers. Without webkit, messages are shown in a restricted HTML view, limiting the use of external CSS, HTML forms, and JavaScript. Conduct tests with different display options. If none suits your needs, messages can be configured to appear in the system's default browser.
Messages are not part of any update mode. You need to explicitly call the client with the -messages parameter to display messages. Decide when to show messages, such as at startup, upon application closure, or during specific actions (e.g., clicking a menu link or as part of a longer process within your application).
For full control on your client, include links with special commands to manage the message view within the displayed window.
Supported links include:
> #onRead (marking the message as read)
>#onLeft and #onRight (simulating message navigation buttons)
>#onClose (closing the dialog without marking the message as read)